به گزارش بازار، هنگامیکه به طراحی سایت خود فکر میکنید و قصد دارید سایت خود را راه اندازی کنید.
یکی از مهمترین مواردی که باید به آن توجه زیادی شود افزایش سرعت سایت است.
آیا آمادهاید اولویتبندی عملکرد وبسایت خود را آغاز کنید، در گوگل رتبه بالاتری کسب کنید و تجربه کاربری بهتری ارائه دهید؟
در این مقاله از وب داران در خصوص بهبود سرعت سایت به روشی حرفه ای صحبت کرده ایم.
همه ما وبسایتهایی را تجربه کردهایم که بارگذاری آنها برای همیشه طول میکشد. و این اصلا خوشایند نیست.
به بیان دیگر افزایش سرعت بارگزاری سایت شما میتواند تاثیری مستقیم بر سئو سایت شما داشته باشد.
یک وب سایت سریع میتواند به شما کمک کند ترافیک بیشتری دریافت کنید و بازدیدکنندگانتان را تشویق کند تا چیزهایی که ارائه میدهید بیشتر کشف کنند.
بنابراین، چه کاری می توانید انجام دهید تا سرعت وب سایت خود را افزایش دهید و در طول زمان در بالاترین سطح عملکرد وب خود باقی بمانید؟
پاسخ ساده: نظارت بر سرعت صفحه را برای وب سایت خود تنظیم کنید.
چرا سرعت صفحه در سئو مهم است؟
سرعت صفحه و نحوه ارتباط آن با تجربه کاربر شما یک سیگنال رتبه بندی است.
هنگامی که کاربران تصمیم گرفتند وب سایت شما را باز کنند، مهم است که مطمئن شوید وب سایت به سرعت بارگیری می شود و تجربه خوبی ارائه می دهد. اگر کاربران بتوانند به سرعت اطلاعات مورد نیاز خود را پیدا کنند، به احتمال زیاد بقیه وب سایت شما را بررسی می کنند یا جریان پرداخت شما را بررسی می کنند.
بنابراین، سریع شدن زمان بارگزاری وب سایت شما دارای چندین مزیت است که به شما کمک می کند:
- رتبه بالاتر در گوگل و افزایش ترافیک ارگانیک .
- تجربه کاربری بهتری ارائه میکند و تبدیل ها را افزایش میدهم .
- هزینه های خود و بازدیدکنندگان را کاهش دهید.
به عنوان مثال، ۷۰ درصد از مصرف کنندگان می گویند که در صورت کندی وب سایت، احتمال خرید آنلاین چیزی یا بازگشت به وب سایت کمتر است. گوگل همچنین تعدادی مطالعه موردی را منتشر کرده است که توضیح می دهد که Core Web Vital های خوب نیز منجر به فروش بیشتر می شوند.
چگونه سرعت صفحه به شما کمک می کند تا در نتایج جستجوی گوگل رتبه بالاتری داشته باشید
گوگل داده های سرعت صفحه را از کاربران واقعی کروم جمع آوری می کند و از آن به عنوان سیگنال رتبه بندی استفاده می کند.
این سه معیار عملکرد به نام Core Web Vitals (CWV) را بررسی می کند. Core Web Vital از موارد زیر تشکیل شده است:
- بزرگترین رنگ محتوایی (LCP).
- تغییر چیدمان تجمعی (CLS).
- اولین تاخیر ورودی (FID) که در سال ۲۰۲۴ با Interaction to Next Paint (INP) جایگزین خواهد شد.
اگر حداقل ۷۵ درصد از بازدیدکنندگان وب سایت تجربه ای داشته باشند که گوگل در هر سه معیار آن را "خوب" ارزیابی می کند، حداکثر امتیاز رتبه را دریافت خواهید کرد.
مرحله ۱: تست عملکرد وب سایت را اجرا کنید.
آیا می خواهید ببینید که وب سایت شما چقدر سریع بارگذاری می شود و توصیه هایی برای سرعت بخشیدن به آن دریافت می کنید؟ اجرای تست سرعت وب سایت رایگان به شما امکان می دهد عملکرد وب سایت خود را در حال حاضر ارزیابی کنید و گزارش مفصلی از نحوه بهبود آن ارائه دهید.
ابزارهای تست سرعت صفحه همچنین میتوانند بهینهسازیهای بالقوهای را که میتوانید در وبسایت خود اعمال کنید، مانند کاهش زمان پاسخدهی سرور، حذف اسکریپتهای مسدودکننده رندر یا بهینهسازی تصاویر، شناسایی کنند.
حتی اگر از قبل استانداردهای CWV Google را رعایت کرده باشید، همچنان ممکن است با بهینه سازی بیشتر از آن بهره مند شوید. از آنجایی که گوگل به ۷۵ درصد سریعترین تجربهها نگاه میکند، ممکن است یک چهارم بازدیدکنندگان شما تجربهای کمتر از حد مطلوب داشته باشند.
برای مثال، برخی از کاربران ممکن است از اتصال تلفن همراه کند یا وای فای هواپیما استفاده کنند. بهینه سازی سرعت صفحه برای این کاربران ممکن است منجر به خریدهایی شود که در غیر این صورت ممکن است از دست داده باشید.
مرحله ۲: نظارت بر وب سایت را تنظیم کنید
اجرای یک تست در وب سایت شما به شما می گوید که سرعت وب سایت شما در حال حاضر چقدر است.
اما نظارت مداوم بر وب سایت و داشتن داده های تاریخی در دسترس به این معنی است که می توانید:
- هنگامی که مشکل عملکرد جدیدی وجود دارد، هشدار دریافت کنید .
- بررسی کنید که آیا بهینه سازی عملکرد تاثیر مورد انتظار را دارد یا خیر.
- نتایج آزمون را در روزهای مختلف مقایسه کنید و تفاوت ها را درک کنید.
- گزارش هایی ایجاد کنید که به تیم و مدیریت شما نشان دهد که سایت شما چگونه کار می کند.
انواع مانیتورینگ سرعت سایت
دو نوع اصلی از دادههای سرعت صفحه وجود دارد که میتوانید آنها را نظارت کنید:
- داده های آزمایشگاهی یا مصنوعی بر اساس یک برنامه در یک محیط آزمایش کنترل شده جمع آوری می شوند.
- هنگام بازدید از وب سایت، داده های کاربری واقعی یا میدانی از کاربران نهایی جمع آوری می شود.
دادههای آزمایشگاهی دقیقتر و راحتتر جمعآوری میشوند، در حالی که دادههای واقعی کاربر میتواند به شما نشان دهد که کاربران واقعاً چگونه وبسایت شما را تجربه میکنند.
تست های عملکرد مصنوعی: مزایا و محدودیت ها
تستهای سرعت صفحه برنامهریزیشده مبتنی بر آزمایشگاه به راحتی تنظیم میشوند، گزارشهای دقیقی ارائه میدهند و میتوانند هم برای سایتهای خود و هم برای سایتهای رقبای شما پیکربندی شوند.
با این حال، آزمایشهای مبتنی بر آزمایشگاه با محدودیتهایی همراه هستند:
- تعاملات کاربر پس از بارگیری اولیه صفحه اندازه گیری نمی شود (مگر اینکه آنها را به عنوان بخشی از تنظیمات آزمایشی اسکریپت کرده باشید).
- آزمایشهای زمانبندیشده با پیکربندی دستگاه سازگار، مانند اندازه صفحه و سرعت اتصال به شبکه اجرا میشوند. با این حال، کاربران واقعی از طیف گسترده ای از دستگاه ها استفاده می کنند و شرایط شبکه متفاوتی را تجربه می کنند.
- شما فقط برای URL های صفحه ای که نظارت را برای آنها تنظیم کرده اید داده دریافت می کنید.
برخی از معیارها مانند INP و CLS به شدت به نحوه تعامل کاربر با صفحه پس از بارگیری بستگی دارد. عنصر محتوای مسئول معیار LCP نیز اغلب بر اساس دستگاه متفاوت است. برای کاربری با صفحه نمایش بزرگ، عنصر LCP ممکن است یک تصویر باشد. در یک صفحه کوچک، عنصر LCP ممکن است یک عنوان باشد، با تصویر در جایی زیر تاشو ظاهر شود.
نظارت بر عملکرد وب سایت کاربر واقعی: مزایا و محدودیت ها
جمع آوری داده ها از کاربران واقعی چندین مزیت را به همراه دارد:
- این چیزی است که در نهایت برای بازدیدکنندگان شما اهمیت دارد.
- گوگل از داده های واقعی کاربر برای رتبه بندی استفاده می کند.
- شما داده هایی را برای طیف وسیعی از تجربیات کاربر دریافت می کنید: مرورگرهای مختلف، دستگاه ها، شبکه ها و رفتار کاربر.
- داده ها را می توان برای کل وب سایت شما به جای URL های صفحه خاص جمع آوری کرد.
با این حال، برای تنظیم نظارت واقعی کاربر، باید تغییراتی در وب سایت خود ایجاد کنید، و هر نتیجه آزمون جزئیات کمتری نسبت به یک آزمایش کامل مبتنی بر آزمایشگاه خواهد داشت. داده های سرعت سایت کاربر واقعی و تست های عملکرد برنامه ریزی شده هر کدام مزایا و معایب خود را دارند و در نهایت مکمل یکدیگر هستند.
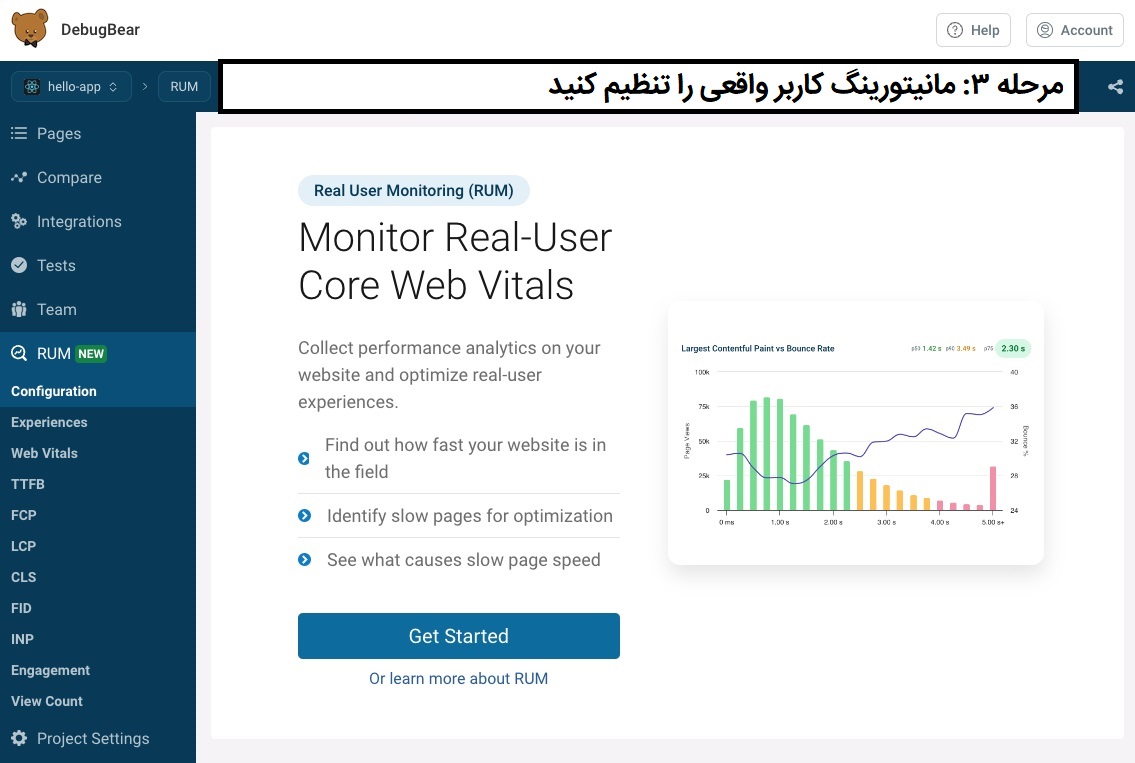
مرحله ۳: مانیتورینگ کاربر واقعی را تنظیم کنید
برای جمعآوری دادهها از کاربران واقعی، باید یک قطعه تحلیلی را از ابزار نظارت بر وبسایت انتخابی خود در وبسایت خود نصب کنید. نکته حرفه ای : برای شروع می توانید برای یک آزمایش رایگان DebugBear ثبت نام کنید .

پس از تنظیم حساب خود، به تب "RUM" بروید و روی "شروع به کار" کلیک کنید.
این یک کد جاسازی را ایجاد می کند که باید در وب سایت خود نصب کنید. می توانید آن را به قالب HTML وب سایت خود اضافه کنید یا از طریق یک ابزار مدیریت برچسب مانند Google Tag Manager نصب کنید.
پس از تنظیم، شروع به دیدن تجربیات Core Web Vitals در دنیای واقعی برای وب سایت خود خواهید کرد.
همچنین می توانید ببینید که در کجای دنیا کاربران تجربه خوبی دارند و سایت شما در کجا با کندی بارگذاری می شود.
مرحله ۴: از داده های واقعی کاربر برای تعیین دقیق معیارهای عملکرد خاص استفاده کنید
اگر وب سایت شما در یکی از معیارهای Core Web Vitals به خوبی عمل نمی کند، می توانید عمیق تر به این موضوع بپردازید. DebugBear
داشبوردهای خاص متریک را ارائه می دهد که به شما نشان می دهد:
- کدام یک از صفحات شما سریع و کدام یک کند است.
- توزیع تجربیات کاربر
- چه یک تجربه کاربر معمولی سریع باشد یا کند.
- چگونه سرعت صفحه در طول زمان تغییر کرده است، هم برای کاربر معمولی و هم برای کندترین ۱۰٪ از تجربیات کاربر.
هنگام اشکال زدایی LCP، همچنین مهم است که بدانید کدام عنصر صفحه بزرگترین محتوای محتوا برای کاربران مختلف بوده است. DebugBear تفکیک این عناصر و مدت زمانی را که کاربران باید منتظر بمانند تا ظاهر شوند را نشان می دهد. به این ترتیب می توانید تشخیص دهید که بهینه سازی صفحه بیشترین تأثیر را روی بیشترین تعداد کاربر دارد.
همین امر در مورد INP نیز صدق می کند، جایی که باید بدانید چه تعاملی با صفحه منجر به تاخیر در تعامل برای کاربر شده است. در نهایت، DebugBear همچنین میتواند به شما گزارش دهد که چگونه معیارهای سرعت صفحه با معیارهای دیگر مانند نرخ پرش مرتبط است:
تفاوت نظارت واقعی کاربر با گزارش تجربه کاربر کروم گوگل (CrUX)
چه صاحب تجزیه و تحلیل باشید و چه به داده های Google نگاه کنید، در هر دو مورد با معیارهای واقعی کاربر کار می کنید.
چرا فقط به داده های گوگل تکیه نمی کنیم؟
- گوگل داده هایی را ارائه می دهد که در یک دوره ۲۸ روزه جمع آوری می شوند، بنابراین پس از تغییر در وب سایت شما، مدت زیادی طول می کشد تا اثر را مشاهده کنید.
- دادههای CrUX فقط برای صفحاتی در دسترس است که به حداقل حجم ترافیک میرسند.
- Google فقط دادههای کاربرانی را جمعآوری میکند که به حساب Google خود در کروم وارد شدهاند.
مرحله ۵: به طور مداوم تست های سرعت صفحه را اجرا کنید
سرویس نظارت بر وب سایت DebugBear می تواند تست های عملکرد را بر اساس یک برنامه زمان بندی، ساعتی، روزانه یا هفتگی اجرا کند. برای شروع، کافی است URL وب سایت خود را وارد کنید و مکان آزمایش، دستگاه تست و برنامه نظارت را انتخاب کنید.
هنگامی که نظارت را تنظیم کردید، یک داشبورد به شما می گوید که وب سایت شما در چند هفته گذشته در معیارهای CWV چگونه عمل کرده است. همچنین می توانید سایت های رقیب را زیر نظر بگیرید تا ببینید سرعت سایت شما چگونه مقایسه می شود.
برای هر صفحه نظارت شده همچنین یک داشبورد مخصوص صفحه با روند عملکرد برای آن URL خاص و تجزیه و تحلیل دقیق هر متریک سرعت دریافت می کنید.
به عنوان مثال:
- چگونه متریک بزرگترین رنگ محتوایی در طول زمان تغییر کرده است.
- عنصر تصویری که مسئول ایجاد نقطه عطف LCP است.
- چه درخواست های شبکه ای در بارگذاری تصویر دخیل هستند (به نام تجسم آبشار درخواست ).
DebugBear علاوه بر اجرای تستهای عملکرد خود، دادههای واقعی کاربر را که Google برای رتبهبندی استفاده میکند، بهطور مداوم بررسی میکند. این دادهها از گزارش تجربه کاربر Chrome آمده است یا به اختصار CrUX میآیند. می بینیم که در این صفحه بیش از ۸۶ درصد از بازدیدکنندگان تجربه خوبی دارند.
مرحله ۶: در صورت کاهش عملکرد وب، هشدارها را تنظیم کنید
حتی اگر وب سایت سریعی داشته باشید، باز هم هر از گاهی با مشکلات عملکردی مواجه خواهید شد. به عنوان مثال بعد از:
آپلود یک تصویر جدید در صفحه فرود.
نصب یک اسکریپت شخص ثالث جدید.
تغییر یک گزینه پیکربندی در تنظیمات میزبانی شما.
رشد تدریجی اندازه پایگاه داده شما
DebugBear میتواند هشدارهای رگرسیون را از طریق ایمیل، Slack یا Microsoft Teams ارسال کند. برای جلوگیری از هشدارهای پر سر و صدا، اگر مشکلی ایجاد شود، همه آزمایشها دوباره اجرا میشوند. به این ترتیب اعلانها فقط برای مسائل قابل تکرار ارسال میشوند.
همانطور که از هشدار بالا می بینید، DebugBear همچنین با هر تست، ممیزی Google Lighthouse را اجرا می کند ، از جمله امتیازات دسترسی و SEO. به این ترتیب دسترسی اولیه و نظارت بر SEO نیز گنجانده شده است.
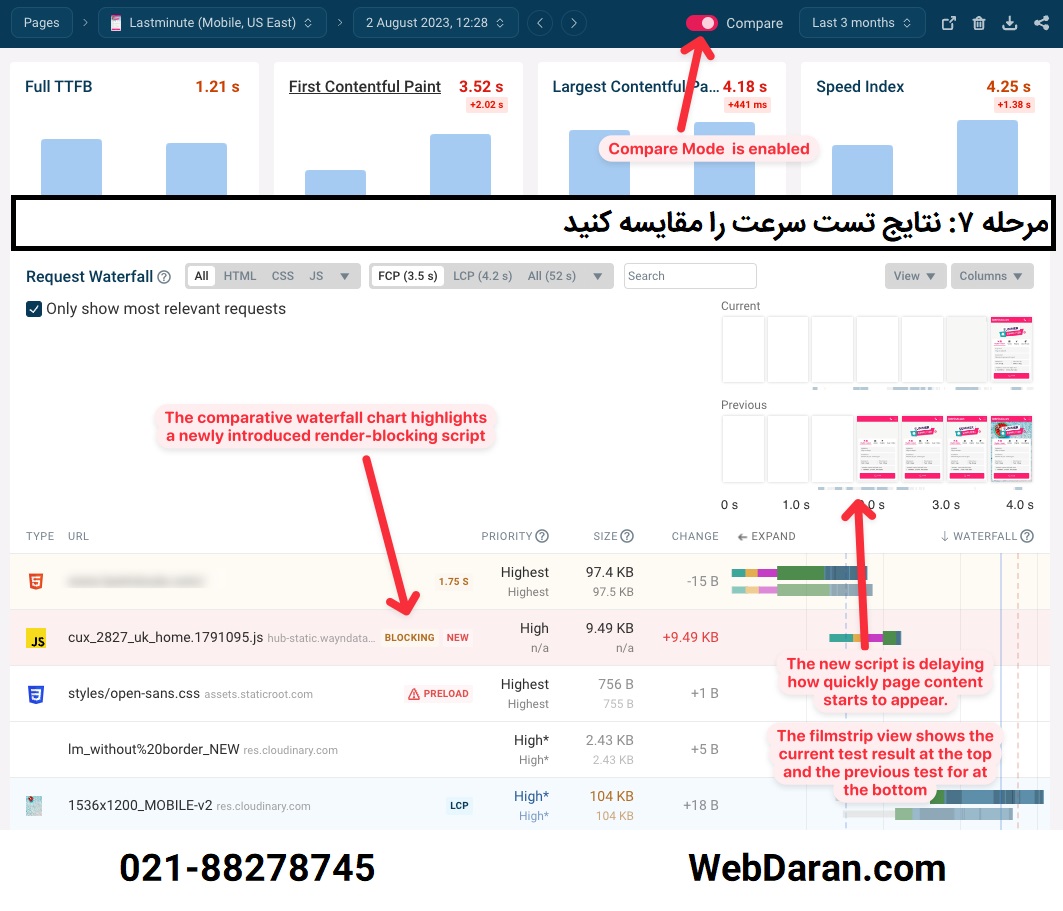
مرحله ۷: نتایج تست سرعت را مقایسه کنید
بسیار خوب، پس شما یک هشدار عملکرد وب دریافت کرده اید و شاهد تغییر در معیارهای خود هستید.

DebugBear حالت مقایسه ای را ارائه می دهد که به شما امکان می دهد نتایج آزمایش را قبل و بعد از رگرسیون مقایسه کنید تا ببینید دقیقاً چه چیزی تغییر کرده و چگونه بر کاربران تأثیر می گذارد.
اسکرین شات زیر نمونه ای را نشان می دهد که در آن یک اسکریپت شخص ثالث جدید به یک وب سایت اضافه شده است و بازدیدکنندگان اکنون برای نمایش محتوای صفحه مدت زمان بیشتری منتظر می مانند.
هنگامی که بدانید چه چیزی باعث این مشکل شده است، می توانید تصمیم بگیرید که چگونه ادامه دهید. شما می توانید:
- تغییر را به عقب برگردانید.
- اسکریپت را به صورت ناهمزمان بارگیری کنید تا رندر شدن را به تاخیر نیاندازد.
- اسکریپت را بهینه کنید تا کوچکتر و سریعتر دانلود شود.
- اسکریپت را از دامنه خود بارگیری کنید تا از برقراری اتصال سرور به وب سایت شخص ثالث اجتناب کنید.
ابزار مقایسه همچنین یک راه عالی برای ارتباط بصری یک رگرسیون یا تأثیر یک بهینه سازی عملکرد موفق است. DebugBear هم یک نمای فیلم استریپ ارائه می دهد که هر فریم رندر وب سایت را یک به یک نشان می دهد و هم یک نمای ویدیویی که نشان می دهد یک کاربر واقعی چگونه سرعت بارگذاری را قبل و بعد از تغییر تجربه می کند. می توانید این تجسم را به عنوان یک فایل ویدئویی MP۴ صادر کنید و آن را در ارائه های تیم یا مشتری جاسازی کنید.
در صدر موارد حیاتی وب اصلی خود بمانید
آیا آمادهاید اولویتبندی عملکرد وبسایت خود را آغاز کنید، در گوگل رتبه بالاتری کسب کنید و تجربه کاربری بهتری ارائه دهید؟ DebugBear را به مدت ۱۴ روز به صورت رایگان امتحان کنید . آزمایش رایگان به شما امکان می دهد: در حال حاضر نحوه عملکرد وب سایت خود را آزمایش کنید. توصیه هایی برای بهینه سازی سرعت صفحه دریافت کنید. به سرعت متوجه شوید که سرعت صفحه شما تغییر می کند. ببینید کاربران واقعی چگونه وب سایت شما را تجربه می کنند.
برای افزایش بازدید سایت و بهبود سئو سایت می توانید با شماره ۰۲۱۸۸۲۷۸۷۴۵ – ۰۹۱۲۰۵۳۲۵۵۹ شرکت وب داران تماس حاصل نمایید.
















نظر شما